哪些人不适合学设计
作者:王秋霜 发布时间:2019-11-09 15:31:26 来源:艺考网 标签:设计

一般来说,设计需要一定的审美能力、美术基础、耐心和毅力,还应该对设计所涉及的内容充满兴趣和动力。如果感觉自身不太具备这些条件,则要权衡下个人是否适合学习。
本文由作者上传并发布(或网友转载),本站仅提供信息发布平台,文章仅代表作者个人观点。

动漫对计算机的基础要求没有那么高,动漫设计则大部分都是二维的;而游戏设计是需要一定的计算机基础的,包括一定的编程基础,要使用游戏程序设计的软件,以及一些3D的设计绘画软件。当然这两者都需要有一定的绘画基础,以及使用一些基础的绘画软件。

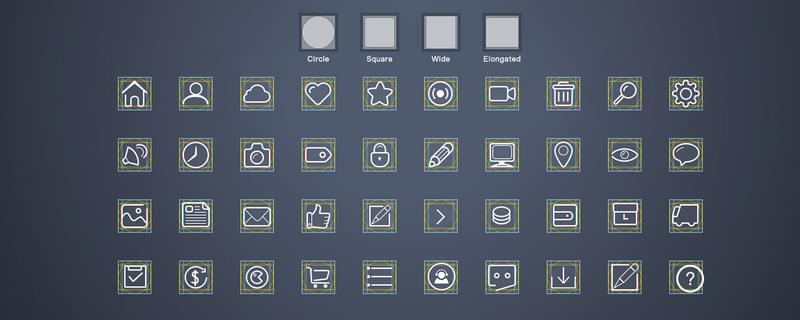
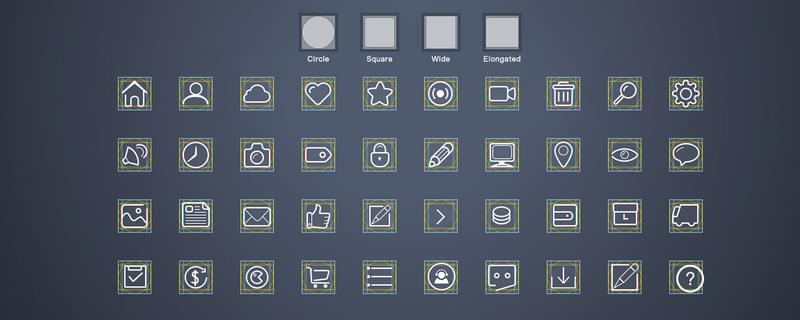
大小统一:借助图标盒子降低图形视觉偏差。线条粗细的同一性:线条是组成元素,要保持线条粗细一致。圆角的统一:使用圆头端点,注意线条端点统一。有规律的断点:使用辅助线,加强视觉统一。断点的大小:使用圆形绘制复制断点,避免断点大小不统一。颜色占比

选择合适的图片:选择一张适合自己的图片,图片要求清晰、高质量。编辑图片:使用图片编辑软件进行编辑,编辑内容包括裁剪、调整色彩、添加滤镜等。调整头像大小:图片编辑结束后,利用图片编辑软件将图片调整至合适大小。

对称构图的形式包括中心对称、上下对称、左右对称、对角对称、混合对称等。中心对称:将画面中的元素信息放在中轴线上,排版形式为居中对齐。或将画面中轴线当作中心,在画面左右分布大小、形状相同的元素,从而产生平衡的视觉状态。上下对称:将版面平均分为

多看:每天抽时间在behance、站酷、dribble等网站上面浏览项目作品和设计风格。多收集、整理:发现满意的作品时,可保存至个人的素材库中,并分类归纳。多思考:浏览同类型的产品设计时,自行思考产品的目标、需要的视觉效果等,并将它们做对比

防止长文本居中对齐:页面文字超过三行时最好不要使用居中对齐,会使读者在阅读时降低注意力。长文本使用左对齐:左对齐更具有可读性,防止读者在阅读时视线来回跳跃。标题和注释使用居中对齐:标题只有1-2行时可以使用居中对齐,若注释太长可使用折行。右

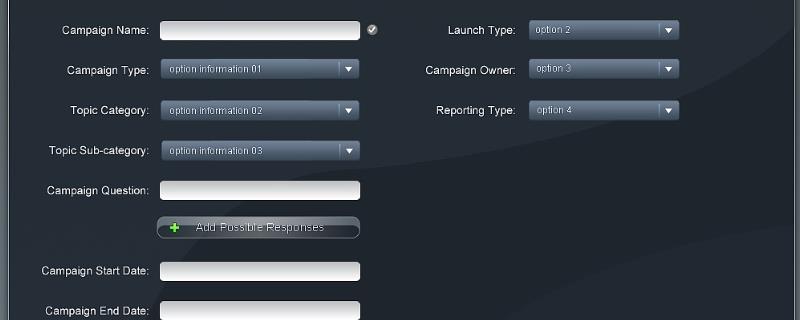
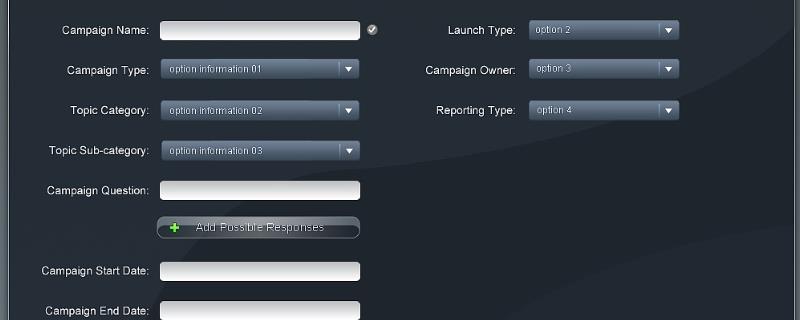
表单主要负责信息添加和录入,分为表单标签、表单域、表单按钮三个部分。表单标签:主要负责告诉用户应当填写什么信息,确保填写信息的完整度。表单域:主要组成部分包括文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框。表单按

手绘能快速凝聚想法:在草稿纸上进行绘画创作,笔纸接触期间可以激发灵感。手绘能展现自身能力:面试时,面试官可能会让自己现场手绘,如果自己能力过关,便可加深面试官的印象。手绘是工作的必须性:一个手绘基础非常扎实的插画师,往往更受客户的青睐,若无

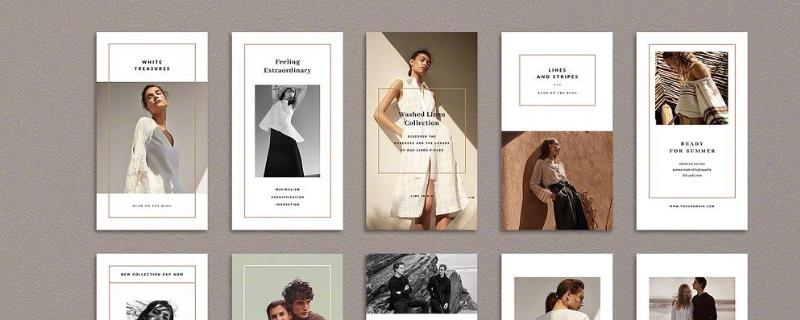
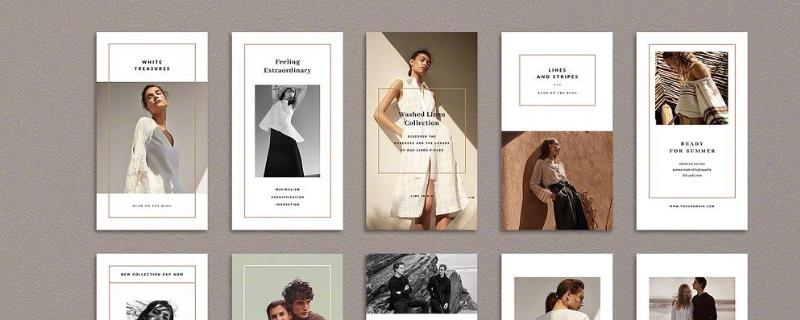
网格布局:网格布局可以有组织的呈现大量内容,创建灵活的内容,具有模块化的特点。分屏布局:分屏布局可呈现戏剧性的视觉效果并保持内容的可读性。特色图片布局:使用特色图片布局可以用于设置色调,通常用于编辑风格的网站和博客。Z型布局:该排版设计基于

推荐选择简单的无衬线字体或伪衬线字体,提高读者的阅读体验。正确使用字体样式,比如粗体、斜体和下划线,可增强网页设计的视觉效果。注意文本的对比度,比如浅色背景+深色字体,或深色背景+浅色字体。合理使用空白间距,于行间或段落中添加适当的空白间距