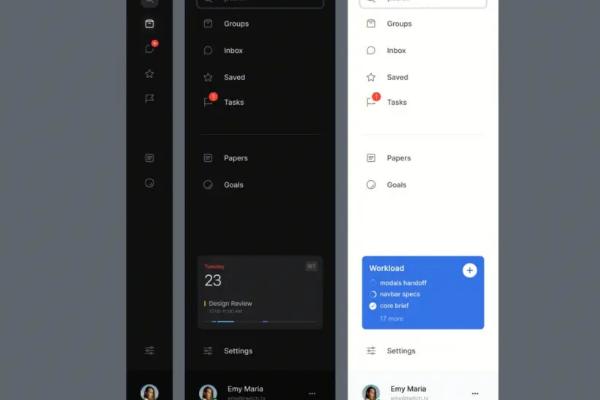
UI设计中导航可以放在左侧、顶部、侧扁、侧边栏等位置。
左侧导航更容易浏览:用户一般习惯使用“F”式浏览路径,对此而言,左侧导航栏可直接被用户的视线所揽收,用户会下意识看到它们。
顶部导航更加节省空间:使用笔记本电脑浏览页面时,左侧导航与顶部导航占用的页面空间相比,前者是后者的3倍,即便左侧的菜单栏能够折叠,也会给用户造成不便,原因是会隐藏相关条目的标签信息。

一、UI设计中导航放在哪个位置
1、左侧导航更容易浏览
研究表明用户习惯于使用 F 式的浏览路径,对于这一点来说,左侧导航栏的优势在于它无需用户视线上的查找,由于用户会下意识注意到它们的存在。
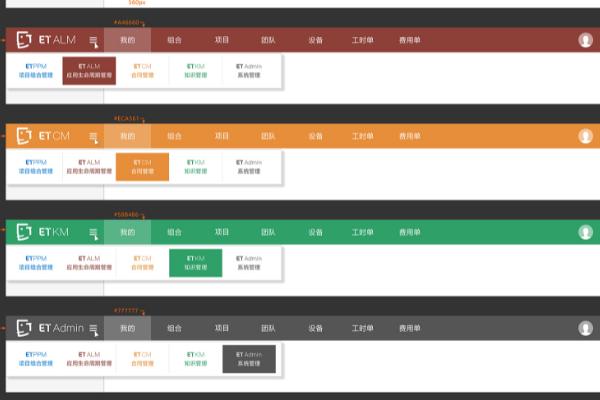
2、顶部导航更加节省空间
如果我们经常使用笔记本电脑来浏览页面,会发现左侧导航占用的页面空间一般是同样内容量的顶部导航占用空间的3倍,顶部导航更加节省空间。即使左侧的菜单栏可以折叠也非常不方便,由于这可能会隐藏相关条目的标签信息,降低了导航的可用性。
3、侧边导航更容易缩放和收纳
如果信息架构本身涉及到的一级菜单条目较多,这种情况下采用左侧边栏导航更合适,这种导航很适合随着时间推移逐渐增加条目的需求。
4、侧边导航支持定制化导航结构
侧边导航虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来。

5、侧边栏更和桌面端系统更一致
macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,非常多 web 应用也是这样。所以采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。
6、悬停激活下级菜单在顶部导航中更好用
悬停激活抽屉式下拉菜单的设计更适用于顶部导航,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单。
7、顶部导航栏适合做超级菜单
由于悬停激活下级菜单的功能更适合顶部菜单,所以一般情况下会使用它来呈现条目众多的超级菜单。可以用来一次容纳超多条目的下级菜单,这种布局也为产品展示和广告留出了足够多的空间。

二、UI设计中的图标类型
1、表意图标
(1)表意图标是解释特定的功能或标记出内容类别的视觉标记。
(2)有些时候它们并不是直接交互的布局元素,而是经常和符合其意义的文案结合在一起使用。
(3)配合文案与图标一起使用,可以降低人们错误识别理解的风险,更直白容易的理解想要表达的意思。
2、互动图标
(1)互动图标可以直接参与到交互过程中,是导航的核心支撑者。
(2)用户可以通过点击互动图标进行体验,可以有效的吸引用户停留在此页面中。
(3)它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。

3、装饰性和娱乐性图标
(1)这些图标更多的作用在于美化页面,而不是功能性。
(2)同时装饰性和娱乐性的图标也是非常重要的,好看的风格和外观同样可以吸引用户。
(3)如果可以非常好的运用这些图标不仅能吸引用户,还能激发用户留下查看的兴趣。
4、应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。

5、Favicon
(1)Favicon又称URL图标或书签图标,是一种特殊的符号类型。它在浏览器的URL行和书签选项卡中代表产品或品牌。
(2)Favicon可以和用户快速建立视觉联系,具有良好的视觉识别性。












