1、首页要求整洁,做到文字图片简洁精炼,并提供产品名称及对应的优惠力度。
2、分类页要求浏览方便,导航通俗易懂,同时利用卡片展示产品。
3、产品详情页要求有特点,能很好的吸引人的注意力,同时需突出购物车按钮并推荐相关产品。

一、电商网页的用户体验感如何提高
1、整洁的首页
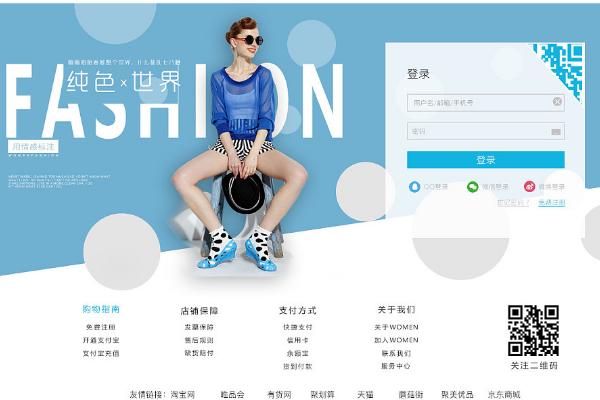
首页是第一印象,文字图片需要简洁精炼,确保消费者可以迅速确定产品的价值。
(1)从任何地方启用搜索
搜索是用户寻找产品时必不能少的操作。商品种类的繁多需要简洁的搜索方法,我们可以在网站中设置粘性搜索栏,方便用户快速找到想要的东西。
(2)提供明确的产品名称
基于作用或价值来进行产品的命名以避免消费者对产品感到困惑。
(3)突出显示优惠/促销
促销是消费者们都乐于了解的事情,所以我们可以使用鲜艳的颜色、加粗文字或照片将焦点放在上面。

2、易于浏览的分类页
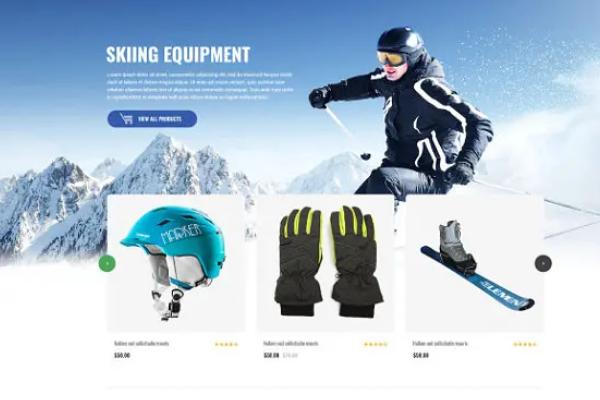
(1)利用卡片显示产品
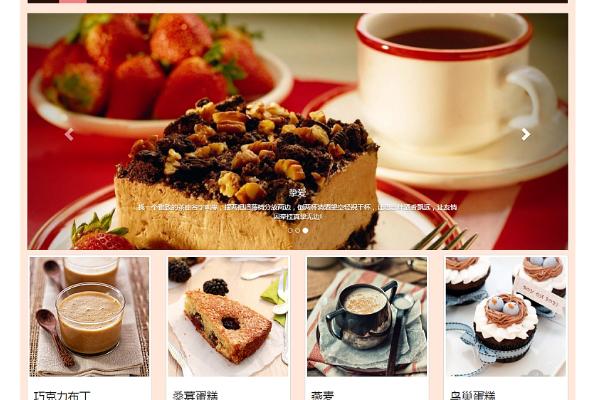
①卡片式设计使购物者可以快速比较多种产品。
② 为了最大限度地利用卡片,可以尝试将每行的项目数保持在2-4之间。
(2)简洁方便的导航
导航需要功能简洁且易于使用。在单一类别的网站中,可以使用添加左列导航,减少不必要的页面切换。
(3)展示畅销品
① 展示畅销品可以第一时间吸引用户的眼球,不仅是一种销售策略,也是吸引用户回购的方式。
② 当用户不确定购买哪种商品时,他们会查看别人购买了什么,从而从中进行参考。

3、引人注目的产品详情页
(1)商品评论
①好评可以为消费者带来信任感。
②评分、评论和商品实拍是强有力的激励因素,对购买决策有深远的影响。
(2)加售相关产品
根据用户的搜索需求推荐相关产品,可以随时为用户带来冲动购买的机会。
(3)突出购物车按钮
①对于产品页面,“添加到购物车”按钮必须突出。
②按钮需要易于发现和点击,同时保证消费者将商品添加到购物车时能收到必要的视觉反馈。

二、网页设计的分类
1、网页设计通常分为三种大类:功能型网页设计(服务网站、B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。
2、设计网页的目的不同,应选择不同的网页策划与设计方案。对于电商网页来说,用户的体验感可以影响到电商运营的成果。