1、根据目标受众和页面内容调整字体和字号,提高版式视觉张力。
2、使用对比度较高的颜色组合(如黑色加白色,明亮加黑暗),可提高版式的视觉张力。
3、在标题和文本上使用阴影和高光,可增强网页元素的立体感和层次感。
4、使用对称和平衡的排版效果(如左右对称、上下平衡),可增强版式的视觉吸引力和可读性。
5、文本上使用动画效果,可增强版式的可读性。

一、如何在排版的时候提升视觉张力
1、选择适当的字体和字号:选择易于阅读的字体和字号是提高版式视觉张力的第一步。要根据目标受众和页面内容来决定字体和字号。过于粗俗或过于细小的字体和字号都不利于阅读。
2、使用对比度较高的颜色:对比度较高的颜色能够提高版式的视觉张力。比如使用黑色和白色的组合来创建具有深度的排版效果,或者使用明亮和黑暗的组合来创建具有对比的排版效果。
3、使用适当的阴影和高光:使用阴影和高光可以使网页上的元素更加立体和有层次感。比如,在标题和文本上使用阴影和高光可以使它们更加突出和具有吸引力。
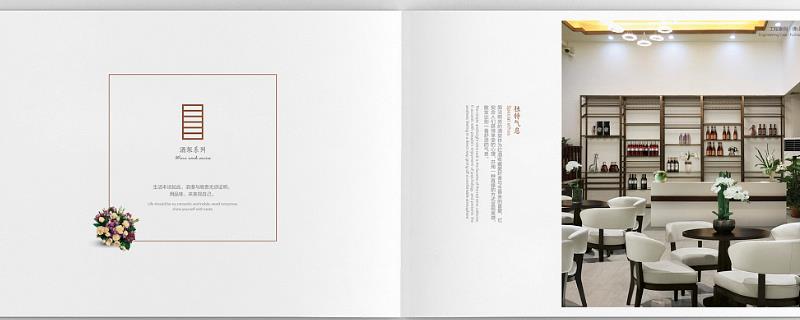
4、使用对称和平衡的排版效果:对称和平衡的排版效果可以增强版式的视觉吸引力和可读性。比如,在网页上使用左右对称的排版效果,或者使用上下平衡的排版效果。
5、使用适当的动画效果:适当的动画效果可以增强版式的视觉吸引力和可读性。比如,在文本上使用动画效果可以使它们更加有趣和吸引人。

二、网页设计如何排版
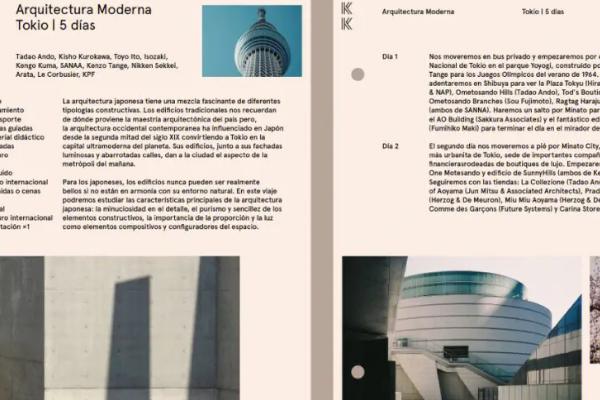
1、大小反差
(1)在PC端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少。
(2)同样的字号差异在小屏幕上的感受也会被放大,我们在使用这两种设备的时候观看距离不同,PC端我们的眼睛距离较远,而在移动端则是相反的,因此我们应该在移动端使用较小的字号反差。
2、字重
不要使用PS中的文本加粗,它不仅破坏字体本身的美感,还改变了文字原本的字宽而影响段落文字的对齐,合理的方法是使用字体本身的字重来控制,比如苹方、Neue等字体本身就提供几种字重选择。

3、可读性
移动设备使用环境复杂而多变,不局限在室内,可能在室外甚至暴露在强烈的阳光下会影响阅读,所以我们在这一个方面也是要注意且要去思考的。
4、对齐方式
在英文的段落排版中,一般是左侧对齐。左对齐更具有可读性,对中文排版与阅读习惯而言则相反,段落的头尾对齐尤为重要。

5、层次结构
在排版中,层次这个词是区分文本和不同元素的重要性区别的学术性说法,我们要将层次结构弄明白,哪个重要哪个其次。