视觉层面:确保用户易读易懂,弹出的信息要用简洁的语言表达核心内容。在某些场景中,弹窗要做到简洁直观,否则会干扰用户。如果弹窗信息非常重要,可做重复确认的设计。
交互层面:弹出的内容与操作入口,应确保清晰可操作,并且要让用户能够返回上一步。为了突出主要操作,可适当弱化次要操作,但也要让用户能看到、找到。设计时不能强制要求用户进行下一步,否则会适得其反。

一、弹窗应该如何设计
在设计弹窗的时候,需要从视觉、交互两方面思考,尽可能可以做到视觉上简洁易懂,交互上可操作且可控。
1、视觉层面
(1)从弹窗的视觉层面来看,首先需要做到的是让用户看到后易读易懂,文案内容和按钮的层级关系非常重要,弹出的信息内容需要以简洁的语言表达核心内容。
(2)在一些场景中,弹窗属于是干扰作用,这样的弹窗设计尽可能做到简洁直观。但是对于重要的弹窗信息来说(比如可能会对用户造成损失的操作),设计的时候需要着重提醒重复确认。

2、交互层面
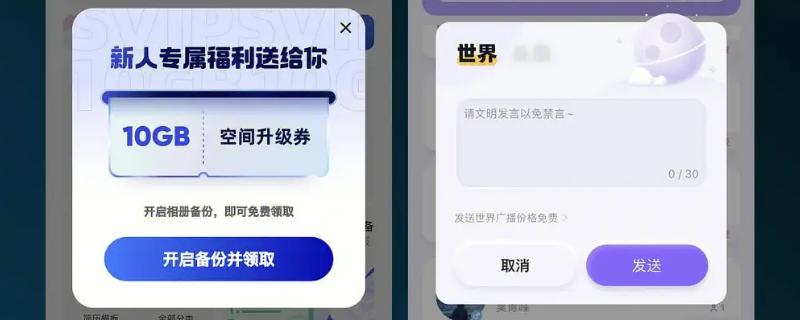
(1)弹窗弹出的内容及操作入口需要做到清晰可操作,即使产品更希望用户都能进行下一步操作,也不可够剥夺用户返回上一步的权利,只可以通过稍微弱化次要操作以突出主要操作,在弱化的时候需要把握好度,如果弱化至用户看不清、甚至找不到的程度,即便提供了次要操作入口,也会存在反面作用。
(2)在设计时需要注意用户对产品的可控性,不可够强制要求用户进行下一步操作,一定要给用户提供返回操作入口,否则有些用户可能会直接结束应用或者卸载。

二、B端界面中什么时候用弹窗
1、首先第一个是信息确认类。对重要信息的负向操作,比如说删除不能恢复的信息, 需要重复使用弹窗进行二次确认。
2、第二个是表单填写类,在工单流程当中,填写的表单信息内容少于六项左右,也可以使用弹窗承载内容。
3、第三个是内容展示类,在这个类型中,当我们需要查看列表详情时,内容数量较多但是内容形式单一,这种情况我们也可以使用弹窗进行展示。

4、第四个是宣传类,在重要消息提示和版本更新消息等,宣传引导类信息,也可以使用弹窗。
5、所谓弹窗是一种模式视图,所谓模态指的是暂时中断操作,以保证用户确保用户收到重要的信息,或者专注于某项决策。
6、活动弹窗的出现规则是比对应着一个关键而明确的目的,不同的运营目的影响着视觉的不同感受。